وب اسمبلی چیست؟
2دقیقه
آنچه در این مقاله میخوانید [پنهانسازی]
وب اسمبلی WebAssembly یا به اختصار (WASM) یک فناوری جدید در دنیای وب است که برای افزایش سرعت و کارایی وب سایتها و اپلیکیشن های تحت وب طراحی شده است. برخلاف زبانهایی مانند JavaScript که برای توسعهی وب استفاده میشوند، WebAssembly یک زبان سطح پایین است که بسیار نزدیک به زبان ماشین کار میکند. این یعنی برنامه های نوشته شده با WebAssembly میتوانند بسیار سریع و بهینه باشند، با این مقاله از کدیتی همراه باشید.
سرفصل های مقاله
چرا وب اسمبلی بهوجود آمد؟
توسعه دهندگان همیشه به دنبال روشی بودهاند که برنامههای وب سریعتر اجرا شوند. جاوا اسکریپت اگرچه بسیار قدرتمند است، اما برای اجرای وظایف سنگین مانند بازیهای سه بعدی، پردازش های گرافیکی یا برنامه های علمی پیچیده، بهینه نیست. WebAssembly این مشکل را حل میکند و با سرعتی که تقریباً نزدیک به برنامههای Native است، این وظایف را انجام میدهد.
مزایای WebAssembly
- سرعت بالا : WebAssembly به دلیل ساختار کم حجم و نزدیکی به زبان ماشین، بسیار سریع اجرا میشود.
- پشتیبانی گسترده : مرورگرهای محبوب مانند Chrome، Firefox، Safari و Edge از WebAssembly پشتیبانی میکنند.
- چند منظوره بودن : میتوانید از WebAssembly برای بازیها، پردازش گرافیکی، شبیهسازیها و حتی اپلیکیشنهای پیچیدهی علمی استفاده کنید.
- قابل انتقال بودن : کد WebAssembly روی هر پلتفرمی که مرورگر مدرن داشته باشد، اجرا میشود.
WebAssembly چگونه کار میکند؟
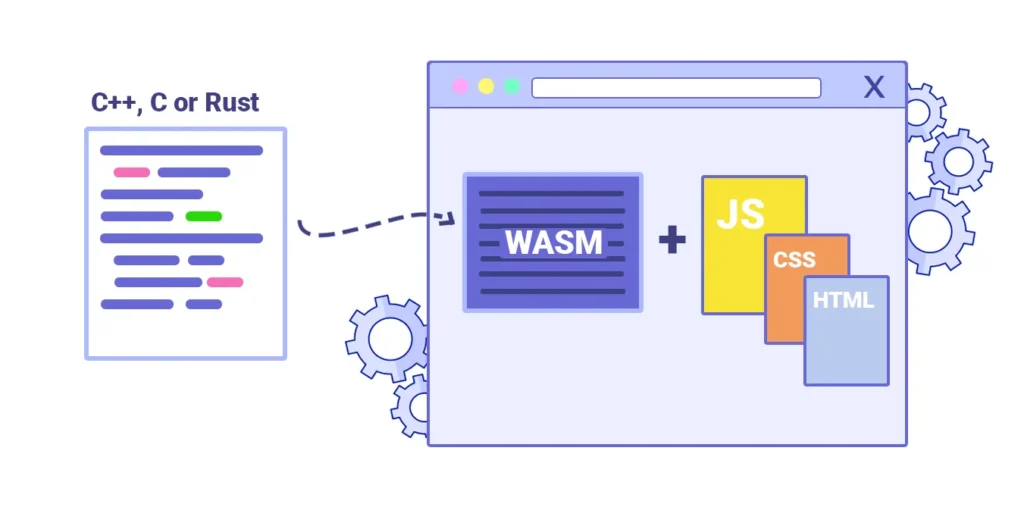
WebAssembly یک قالب باینری است. یعنی برخلاف JavaScript که کد متنی دارد، WASM به صورت فایلهای باینری فشردهشده است که مرورگر میتواند به سرعت آن را بخواند و اجرا کند. معمولاً توسعهدهندگان از زبانهایی مانند C، C++ یا Rust برای نوشتن کد WebAssembly استفاده میکنند و سپس این کدها را با استفاده از ابزارهای مخصوص به WASM تبدیل میکنند.

وب اسمبلی
کاربردهای WebAssembly
- بازی های آنلاین : بسیاری از بازیهای سنگین که قبلاً نیاز به نصب نرمافزار داشتند، اکنون میتوانند مستقیماً در مرورگر اجرا شوند.
- ویرایشگرهای گرافیکی آنلاین: برنامههایی مانند Photoshop آنلاین یا ویرایشگرهای ویدیویی با استفاده از WebAssembly سرعت و کارایی بالایی دارند.
- برنامه های علمی و شبیه سازی: محاسبات پیچیدهای که نیاز به پردازش سریع دارند، با WASM در مرورگر انجام میشوند.
آیا WebAssembly جایگزین JavaScript خواهد شد؟
خیر WebAssembly و JavaScript مکمل یکدیگر هستند. جاوا اسکریپت همچنان برای وظایف روزمرهی وب مناسب است، اما WebAssembly برای وظایف سنگین و پردازشهای پیچیده طراحی شده است. بسیاری از پروژهها از ترکیب این دو فناوری بهره میبرند.
چگونه WebAssembly را شروع کنیم؟
- انتخاب زبان برنامه نویسی : زبان هایی مانند C، C++ و Rust بهترین گزینهها برای شروع هستند.
- استفاده از ابزارهای کامپایل: ابزارهایی مانند Emscripten برای تبدیل کد شما به WebAssembly استفاده میشوند.
- آزمایش در مرورگر : فایل WebAssembly تولید شده را میتوانید در یک مرورگر مدرن اجرا کنید.
نتیجه گیری
WebAssembly آیندهی وب سریع و قدرتمند را رقم میزند. اگر به دنبال توسعهی برنامههایی با کارایی بالا هستید، یادگیری WASM میتواند یک قدم بزرگ برای شما باشد. این فناوری نه تنها سرعت و بهرهوری را افزایش میدهد، بلکه درهای جدیدی برای توسعهی اپلیکیشنهای پیچیده باز میکند.