آموزش کار با دیتاگرید جت انجین در وردپرس
2دقیقه
آنچه در این مقاله میخوانید [پنهانسازی]
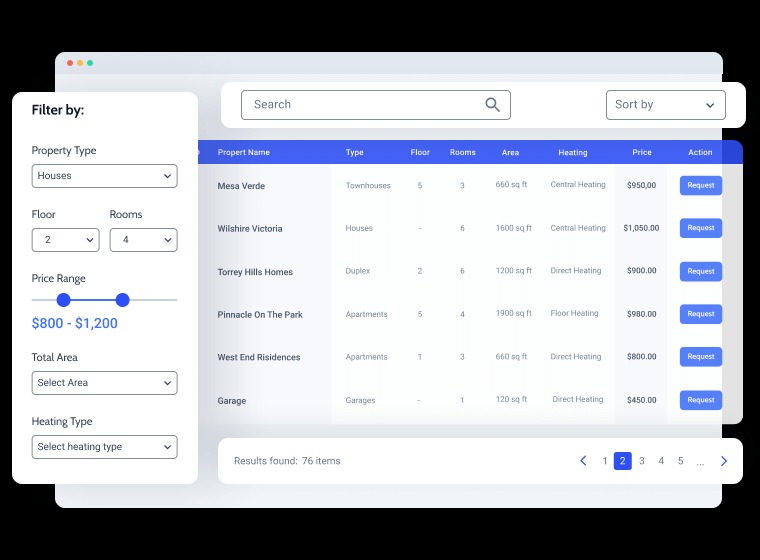
دیتاگرید جت انجین (JetEngine DataGrid) یکی از ابزارهای قدرتمند برای نمایش دادهها در وردپرس است که به شما این امکان را میدهد تا اطلاعات را به صورت جدولوار و کاربرپسند نمایش دهید. در اینجا مراحل کار با دیتاگرید جت انجین را بررسی خواهیم کرد.
سرفصل های مقاله
۱. نصب و فعالسازی جت انجین
برای استفاده از دیتاگرید، ابتدا باید پلاگین JetEngine را نصب و فعال کنید.
- به بخش پلاگینها در داشبورد وردپرس بروید.
- بر روی افزودن کلیک کنید و در نوار جستجو “JetEngine” را جستجو کنید.
- پلاگین را نصب و سپس فعال کنید.
۲. افزودن دیتاگرید
بعد از فعالسازی JetEngine، میتوانید دیتاگرید را ایجاد کنید:
- به JetEngine در منوی وردپرس بروید.
- روی Data Grids کلیک کنید.
- بر روی Add New کلیک کنید.
۳. تنظیمات دیتاگرید
در این بخش میتوانید تنظیمات دیتاگرید خود را پیکربندی کنید:
الف. انتخاب منبع داده:
- منبع دادهای که میخواهید نمایش دهید (مانند پستها، زمینههای سفارشی یا کاربران) را انتخاب کنید.
ب. تنظیمات ستونها:
- برای هر ستون اطلاعات میتوانید نوع محتوای آن (متن، تصویر، لینک و …) را تعیین کنید.
- به راحتی میتوانید عناوین ستونها و پهنای آنها را تغییر دهید.
ج. تعیین فیلترها و جستجو:
- میتوانید فیلترها و گزینههای جستجو را برای کاربران خود اضافه کنید تا بتوانند به سرعت اطلاعات مورد نظر را بیابند.
۴. نمایش دیتاگراید
پس از پیکربندی دیتاگرید، باید آن را در صفحه یا پست مورد نظر خود نمایش دهید:
- به صفحه یا پست مورد نظر بروید.
- ویرایشگر محتوا را باز کنید و از “ویدجتها” یا “بلوکها” استفاده کنید.
- ویدجت JetEngine Data Grid را به صفحه اضافه کرده و دیتاگرید مورد نظر خود را انتخاب کنید.
۵. سفارشی سازی استایل
برای سفارشی کردن ظاهر دیتاگرید، میتوانید از CSS استفاده کنید یا به تنظیمات استایل JetEngine مراجعه کنید:
- از بخش CSS برای تغییر رنگها، فونتها و دیگر جزئیات بصری استفاده کنید.
نتیجه گیری
با استفاده از دیتاگرید جت انجین، میتوانید اطلاعات را به صورتی جذاب و کاربرپسند در وبسایت وردپرسی خود نمایش دهید. این ابزار انعطافپذیری بالایی دارد و به شما امکان میدهد تا دادهها را به صورت دلخواه تنظیم و نمایش دهید.