ساخت پروژه های Full-Stack با فریم ورک Next.js
3دقیقه
آنچه در این مقاله میخوانید [پنهانسازی]
سرفصل های مقاله
- Next.js چیست و چرا باید آن را انتخاب کنیم؟
- مزایای فریم ورک Next.js برای برنامههای Full-Stack
- مراحل ایجاد برنامه Full-Stack با Next.js
- .1 نصب و راه اندازی پروژه
- .2 ایجاد صفحات (Pages)
- .3 افزودن API داخلی
- .4 اتصال به پایگاه داده
- .5 استفاده از API Routes برای عملیات CRUD
- 6. اضافه کردن استایل و طراحی
- چالش ها و نکات بهینه سازی
- نتیجه گیری
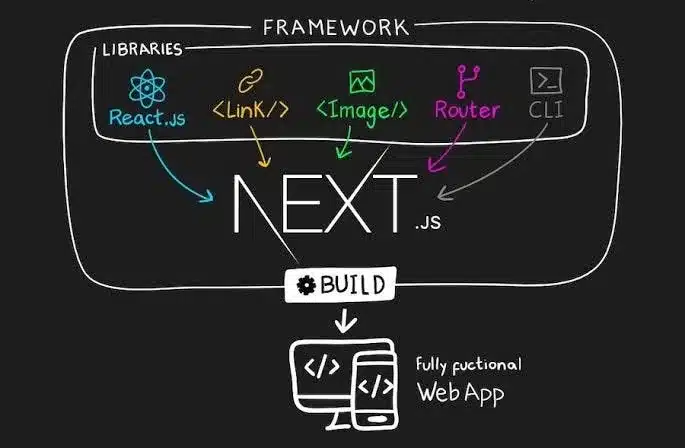
Next.js چیست و چرا باید آن را انتخاب کنیم؟
در دنیای برنامهنویسی وب، ایجاد برنامههای Full-Stack که هم سمت کاربر (Front-End) و هم سمت سرور (Back- End) را پوشش دهد، نیازمند ابزارهایی پیشرفته و قدرتمند است. فریم ورک Next.js یکی از این ابزارهاست که توسط تیم Vercel توسعه یافته و به سرعت در میان برنامهنویسان محبوب شده است. این فریمورک مبتنی بر React است و قابلیتهایی مانند رندرینگ سمت سرور (SSR)، تولید صفحات استاتیک (SSG) و API Routes را بهطور پیشرفته ارائه میدهد.
اگر قصد دارید برنامههای سریع، بهینه و با قابلیت مقیاسپذیری بالا بسازید، Next.js میتواند بهترین انتخاب برای شما باشد. در این مقاله از کدیتی، به بررسی جزئیات ایجاد برنامههای Full-Stack مدرن با استفاده از Next.js میپردازیم.
مزایای فریم ورک Next.js برای برنامههای Full-Stack
- رندرینگ سمت سرور (SSR) باjs، صفحات وب میتوانند روی سرور رندر شوند و این باعث افزایش سرعت بارگذاری و بهبود SEO میشود.
- تولید صفحات استاتیک: (SSG) میتوانید صفحات ثابت با سرعت بارگذاری بالا برای محتوای ثابت ایجاد کنید.
- مسیرهای API داخلی:js این امکان را میدهد که بدون نیاز به یک سرور جداگانه، API خود را ایجاد کنید.
- پشتیبانی از :TypeScript اگر به دنبال کدنویسی ایمن و دقیق هستید، js بهطور کامل از TypeScript پشتیبانی میکند.
- ساخت برنامههای چندمنظوره: از وبسایتهای استاتیک گرفته تا برنامههای پویا، js همه را پوشش میدهد.
مراحل ایجاد برنامه Full-Stack با Next.js
.1 نصب و راه اندازی پروژه
ابتدا باید یک پروژه Next.js جدید ایجاد کنید. برای این کار، Node.js باید روی سیستم شما نصب باشد.
npx create-next-app@latest my-nextjs-app
cd my-nextjs-app
npm run dev
این دستورات یک پروژه جدید ایجاد کرده و یک سرور محلی برای توسعه راهاندازی میکند.
.2 ایجاد صفحات (Pages)
ساختار پوشه “/pages” در Next.js برای ایجاد صفحات وب استفاده میشود. به عنوان مثال، با اضافه کردن فایل about.js در این پوشه، صفحهای در مسیر /about ایجاد خواهد شد.
export default function About() {
return (
<div>
<h1>درباره ما</h1>
<p>این صفحه اطلاعاتی درباره ما ارائه میدهد.</p>
</div>
);
}
.3 افزودن API داخلی
برای ایجاد مسیرهای API، کافیست فایلهایی در پوشه “/pages/api” اضافه کنید. مثلاً یک API ساده برای بازگرداندن دادههای JSON:
export default function handler(req, res) {
res.status(200).json({ message: ‘Hello from Next.js API!’ });
}
این API در مسیر /api/hello قابل دسترسی خواهد بود.
آموزش جنگو رایگان (17 ساعت ویدیو آموزشی + سورس)
.4 اتصال به پایگاه داده
برای ذخیره و بازیابی دادهها، میتوانید از دیتابیسهایی مانند MongoDB، MySQL یا PostgreSQL استفاده کنید. با کتابخانههایی مانند Prisma یا Mongoose، اتصال به پایگاه داده ساده خواهد بود.
نمونه اتصال به MongoDB:
import { MongoClient } from ‘mongodb’;
async function connectToDatabase() {
const client = await MongoClient.connect(process.env.MONGO_URI);
return client.db();
}
.5 استفاده از API Routes برای عملیات CRUD
میتوانید مسیرهای API برای افزودن، خواندن، ویرایش و حذف دادهها ایجاد کنید. مثلاً برای افزودن یک رکورد جدید به دیتابیس:
export default async function handler(req, res) {
if (req.method === ‘POST’) {
const data = req.body;
const db = await connectToDatabase();
const result = await db.collection(‘items’).insertOne(data);
res.status(201).json(result);
} else {
res.status(405).json({ message: ‘Method not allowed’ });
}
}
6. اضافه کردن استایل و طراحی
فریم ورک Next.js از CSS Modules و ابزارهایی مانند Tailwind CSS برای طراحی رابط کاربری پشتیبانی میکند. برای استفاده از Tailwind CSS:
npm install tailwindcss postcss autoprefixer
npx tailwindcss init
سپس تنظیمات خود را در فایل tailwind.config.js انجام دهید و آن را به پروژه اضافه کنید.
چالش ها و نکات بهینه سازی
- مدیریت دادهها: استفاده از کتابخانههایی مانند SWR یا React Query برای مدیریت دادههای سمت کلاینت.
- بهینهسازی تصاویر: استفاده از کامپوننت next/image برای بارگذاری تصاویر با اندازه و فرمت مناسب.
- SEO پیشرفته: از getServerSideProps یا getStaticProps برای بهینهسازی محتوای صفحات استفاده کنید.
- امنیت: از ابزارهایی مانند Helmet برای محافظت در برابر حملات XSS و CSRF استفاده کنید.
نتیجه گیری
Next.js یک فریم ورک قدرتمند برای ساخت برنامههای Full-Stack مدرن است که به شما امکان میدهد اپلیکیشنهایی سریع، بهینه و مقیاسپذیر بسازید. با ویژگیهای جذاب مانند رندرینگ سمت سرور، تولید صفحات استاتیک و API داخلی، این فریمورک به یکی از محبوبترین انتخابها برای توسعهدهندگان تبدیل شده است.