بهترین روشها برای ایجاد صفحات داینامیک و سفارشی در جت انجین
3دقیقه
آنچه در این مقاله میخوانید [پنهانسازی]
اگر به دنبال راهی برای ایجاد صفحات داینامیک و سفارشی در جت انجین هستید، مقالهای که در ادامه آمده است میتواند راهنماییهای بسیار مفیدی برای شما فراهم کند. جت انجین به عنوان یکی از افزونههای محبوب وردپرس، امکانات بینظیری برای طراحی وبسایتها و صفحات فراهم میکند. در این مقاله به بررسی بهترین روشها و تکنیکهایی که برای ایجاد صفحات داینامیک موثر هستند، میپردازیم.
سرفصل های مقاله
۱. برنامه ریزی و طراحی اولیه
قبل از هر چیز، باید هدف صفحه داینامیک خود را مشخص کنید. آیا برای نمایش محتوای خاصی است یا به دنبال جمعآوری اطلاعات از کاربران هستید؟ داشتن یک طرح واضح و مدون میتواند به شما کمک کند تا به راحتی صفحات خود را طراحی کنید. ایجاد طرحهای حداقلی یا ماکاپهای اولیه میتواند به تفکر بهتر در مورد عملکرد صفحات کمک کند.
۲. استفاده از متغیرها
در جت انجین میتوانید از متغیرها برای مدیریت و تغییر محتوای صفحات استفاده کنید. به عنوان مثال، با تعریف متغیرهایی برای بخشهای مختلف صفحه، میتوانید محتوای داینامیک را بدون نیاز به کد نویسی پیچیده، کنترل کنید. متغیرها به شما این امکان را میدهند که اطلاعات زیرین صفحات را به راحتی تغییر دهید و به این ترتیب میتوانید تجربه کاربری بسیار بهتری ایجاد کنید.
۳. استفاده از قالبها
جت انجین دارای ابزارهای قوی برای ایجاد و مدیریت قالبها است. با استفاده از قالبها، میتوانید صفحات داینامیک خود را به راحتی طراحی کنید. از قالبها میتوانید برای تعریف ساختار کلی صفحه استفاده کنید و در صورت تغییر نیاز، فقط محتوای داخلی را تغییر دهید. به عنوان مثال، میتوانید یک قالب برای صفحه معرفی محصولات و یک قالب دیگر برای صفحه برگزاری وبینارها تعریف کنید.
۴. فیلترها و شورت کدها
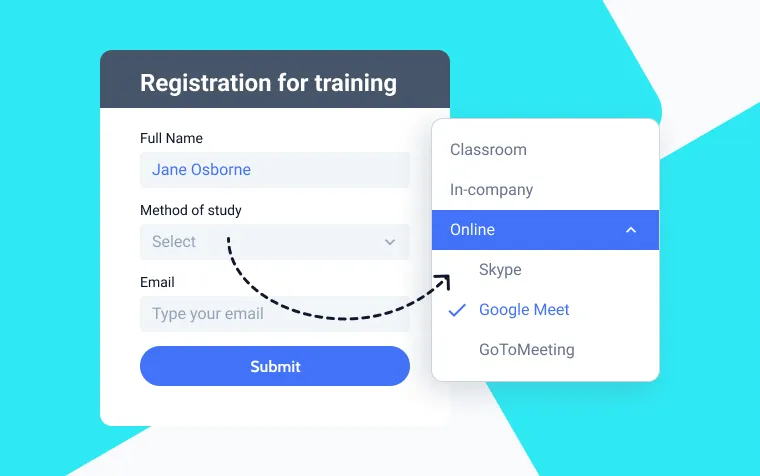
استفاده از فیلترها و شورت کدها در جت انجین به شما این امکان را میدهد که به راحتی اطلاعات را فیلتر کنید یا محتوای خاصی را نمایش دهید. اگر بخواهید لیستی از محصولات را بر اساس دستهبندی خاصی نمایش دهید، میتوانید از فیلترها استفاده کنید. این ویژگی میتواند به شما این امکان را بدهد که محتوای داینامیک و مقرون به صرفه ایجاد کنید که با نیازهای کاربران شما همخوانی دارد.
۵. طراحی Responsive
امروزه کاربران از دستگاههای مختلفی برای مشاهده وبسایتها استفاده میکنند. بنابراین، مهم است که صفحات داینامیک شما به صورت Responsive طراحی شوند. با استفاده از ویژگیهای CSS و ابزارهای موجود در جت انجین، میتوانید اطمینان حاصل کنید که صفحات شما بر روی تمامی دستگاهها به خوبی نمایش داده میشوند.
۶. آزمایش و بهینه سازی
پس از ایجاد صفحات داینامیک، آزمایش آنها برای اطمینان از عملکرد صحیح بسیار حیاتی است. با تست A/B میتوانید اطمینان حاصل کنید که طراحی و محتوای شما بهترین نتیجه را برای کاربران به ارمغان میآورد. بهینهسازی مستمر محتوا و طرح کلی صفحه میتواند نرخ تبدیل شما را افزایش دهد.
۷. ارتباط با کاربر
در نهایت، ایجاد صفحات داینامیک تنها به طراحی و تکنیکهای فنی محدود نمیشود. ارتباط با کاربران و فهم نیازهای آنها نیز بسیار مهم است. با استفاده از نظرسنجیها و ابزارهای تحلیلی، میتوانید به جمعآوری اطلاعات بیشتر در مورد علاقهها و نیازهای کاربران بپردازید و سپس محتوای صفحات داینامیک خود را بر اساس آن تنظیم کنید.
نتیجه گیری
ایجاد صفحات داینامیک و سفارشی در جت انجین نه تنها به تکنیکهای فنی نیاز دارد، بلکه نیازمند یک رویکرد کاربر محور نیز هست. با به کارگیری روشهایی که در این مقاله بررسی شد، میتوانید تجربه کاربری بهتری ایجاد کرده و در نهایت منجر به افزایش فروش و تبدیل مخاطبین به مشتریان شوید. اگر به دنبال یادگیری بیشتر در این زمینه هستید، دورههای آموزشی ما را دنبال کنید تا از تجربیات و دانش متخصصان بهرهمند شوید.